HTML für Fortgeschrittene: So verfasst du Texte mit Format
„Bitte benutzen Sie strong-Tags zur optischen Hervorhebung relevanter Informationen im Text.“ – diesen oder einen ähnlichen Satz hast du bestimmt schon einmal in einer unserer Auftragsbeschreibungen gelesen. Zwar sind solche HTML-Tags für erfahrene Textbroker-Autoren nichts Neues, allerdings sind auch in diesem Bereich die Ansprüche unserer Kunden mit der Zeit deutlich gestiegen – und als frisch angemeldeter Autor sagen dir Begriffe wie „h2-Überschriften“ und „br-Tags“ vermutlich noch wenig. Deshalb befassen wir uns in diesem Tutorial näher mit HTML-Tags.

HTML – was ist das überhaupt?
HTML steht für „Hypertext Markup Language“ und dient der einheitlichen Formatierung von Texten – vor allem im Web. Schreibst du beispielsweise einen Text in deinem Textverarbeitungsprogramm, würde dieser von einem anderen Programm möglicherweise vollkommen anders dargestellt, da es die Formatierungsbefehle deines Programms nicht richtig interpretieren kann. Um das bei Webtexten zu verhindern und eine einheitliche Formatierung zu ermöglichen, wurde HTML als Standard-Auszeichnungssprache für das Internet festgelegt.
Und wozu braucht man diese ganzen „Tags“?
Wie wichtig Textformatierung ist, wird anhand eines Beispiels schnell klar. Stell dir einmal vor, du würdest morgens die Zeitung aufschlagen und hättest einen einzigen Textblock vor dir – es gäbe keine Überschriften, keine Absätze, keine Tabellen, keine Bildunterschriften. Vermutlich würdest du die Zeitung nach kurzer Zeit entnervt wieder zur Seite legen.
Im Internet, wo die Aufmerksamkeitsspanne der Nutzerinnen und Nutzer meist deutlich unter der von Zeitungsleserinnen und -lesern liegt, ist eine übersichtliche Formatierung des Texts besonders wichtig. Die Leserinnen und Leser sollen mit wenigen Blicken erkennen, ob sie auf der Seite die gesuchte Information finden oder nicht. Dementsprechend messen die Suchmaschinenbetreiber einer guten Textformatierung eine große Bedeutung bei. Ein Text, der durch Überschriften in verschiedenen Größen und mehrere Absätze gegliedert ist und in dem wichtige Informationen in Listen oder Tabellen zusammengefasst werden, hat dementsprechend bessere Chancen, bei Google & Co. auf den vorderen Plätzen der Suchergebnisse zu landen.
Das haben natürlich auch unsere Kunden erkannt und verlangen daher immer häufiger Texte mit umfangreicher HTML-Formatierung. Um dir die Arbeit hier etwas zu erleichtern, wollen wir dir nun die wichtigsten HTML-Tags im Einzelnen vorstellen.

Tipp der Textbroker-Redaktion:
Die häufigsten Tags haben wir für dich in unserem HTML-Spickzettel zusammengefasst. Lade ihn dir einfach hier runter und halte ihn beim Schreiben griffbereit!
Überschriften
Überschriften helfen, den Text in verschiedene Themengebiete zu gliedern, und können in verschiedenen Schriftgrößen erzeugt werden.
| Tags | Darstellung |
|---|---|
| <h1>Hauptüberschrift</h1> |
Hauptüberschrift |
| <h2>Zwischenüberschrift 1</h2> |
Zwischenüberschrift 1 |
| <h3>Zwischenüberschrift 2</h3> |
Zwischenüberschrift 2 |
Neben den gebräuchlichen Tags <h1>, <h2> und <h3> gibt es auch noch die Tags <h4> bis <h6> – diese werden allerdings selten verlangt, da sie sich nur bei sehr langen Texten sinnvoll verwenden lassen.
Absätze
Es gibt zwei Tags, mit denen sich Absätze voneinander abgrenzen lassen: das <br>-Tag und das <p>-Tag. Mit dem <p>-Tag wird ein Absatz als solcher markiert und automatisch vom vorangehenden und nachfolgenden Abschnitt optisch deutlich abgesetzt. Mit dem <br>-Tag wird ein Zeilenumbruch erzwungen, ähnlich wie in einem Textverarbeitungsprogramm mit der Eingabe-Taste. Das erlaubt dir eine flexiblere Gestaltung des Texts – so könntest du beispielsweise nach größeren Abschnitten mehrere Leerzeilen setzen. Die Gliederung mit dem <br>-Tag ist für Suchmaschinen allerdings schwerer zu erkennen, weshalb die meisten unserer Kundinnen und Kunden <p>-Tags verlangen.
| Tags | Darstellung |
|---|---|
|
<p>Das hier ist ein Textabsatz, in dem zahlreiche interessante Informationen zum Thema zusammengefasst und spannend aufbereitet sind.</p> <p>Das hier ist ein zweiter Textabsatz, in dem näher auf das Thema eingegangen wird. Außerdem wird es aus verschiedenen Blickwinkeln beleuchtet.</p> |
Das hier ist ein Textabsatz, in dem zahlreiche interessante Informationen zum Thema zusammengefasst und spannend aufbereitet sind.
Das hier ist ein zweiter Textabsatz, in dem näher auf das Thema eingegangen wird. Außerdem wird es aus verschiedenen Blickwinkeln beleuchtet. |
| Das hier ist ein Textabsatz, in dem zahlreiche interessante Informationen zum Thema zusammengefasst und spannend aufbereitet sind.<br/> Das hier ist ein zweiter Textabsatz, in dem näher auf das Thema eingegangen wird. Außerdem wird es aus verschiedenen Blickwinkeln beleuchtet. |
Das hier ist ein Textabsatz, in dem zahlreiche interessante Informationen zum Thema zusammengefasst und spannend aufbereitet sind. Das hier ist ein zweiter Textabsatz, in dem näher auf das Thema eingegangen wird. Außerdem wird es aus verschiedenen Blickwinkeln beleuchtet. |
Aber Achtung: Das <br>-Tag muss nicht geöffnet werden. Es genügt also, den Befehl an die Stelle zu setzen, an der eine neue Zeile beginnen soll.
Hervorhebung: fett, kursiv, unterstrichen
Manchmal sollen Informationen fett, kursiv oder unterstrichen hervorgehoben werden – so können Leserinnen und Leser mit wenigen Blicken erfassen, worum es im Text oder in einem Absatz geht.
| Tags | Darstellung |
|---|---|
| <strong>wichtige Information</strong> <b>wichtige Information</b> |
wichtige Information wichtige Information |
| <em>wichtige Information</em> <i>wichtige Information</i> |
wichtige Information wichtige Information |
| <ins>wichtige Information</ins> <u>wichtige Information</u> |
wichtige Information wichtige Information |
In der Regel werden <strong> und <b>, <em> und <i> sowie <ins> und <u> zwar vom Browser gleich interpretiert, das muss aber nicht der Fall sein. Daher solltest du immer das im Briefing geforderte Tag verwenden und beispielsweise nicht einfach <strong>-Tags durch <b>-Tags ersetzen.
Links richtig setzen: das Anchor-Tag
Gelegentlich sollen im Text Links zu anderen Seiten gesetzt werden. Verlinkungen sind Verknüpfungen zwischen einzelnen Websites. Technisch gesehen handelt es sich dabei um ein kleines Stückchen Code, das auf den Speicherort eines anderen Dokuments (einer Website) hinweist und dem Browser sagt, dass er dieses Dokument aufrufen soll. Mithilfe von Links lassen sich also Informationen verbinden und erweitern.
Aber Links sind noch mehr als das: Suchmaschinen wie Google verstehen sie auch als Empfehlung eines Nutzers oder einer Nutzerin, dass die Informationen auf dieser Website hilfreich für andere sind. Je mehr gute Empfehlungen eine Website bekommt, desto interessanter und relevanter muss sie also für ein Thema sein. Die Folge: Google bewertet sie besser.
Der richtige Aufbau
Hyperlinks bestehen aus einem HTML-Tag und dem verlinkenden Element, normalerweise einem Text (oder sogar einem Bild). Wie die meisten HTML-Tags umschließt also auch das Anchor-Tag mit einem einleitenden <a> und einem abschließenden </a> einen Linktext oder ein Bild.
Ein Hyperlink besteht aus einem Tag mit einem öffnenden und einem schließenden Teil (orange) sowie einem verlinkenden Element/Linktext (blau).
Zusätzlich zur Auszeichnung als Anchor <a> enthält das Anchor-Tag eine Zielangabe in Form eines href-Attributs. Es zeigt an, auf welche URL Nutzerinnen und Nutzer geleitet werden, wenn sie auf den Link klicken. Das Attribut wird mit einem = von der Zieladresse getrennt. Die URL steht dabei in Anführungszeichen. Ein wichtiger Hinweis: Für dieses Tag musst du unbedingt gerade Anführungszeichen (") verwenden. Denn normale, typographische Anführungszeichen („“) werden vom Browser nicht richtig interpretiert. Ergebnis: Der Link funktioniert nicht.
Beispiel eines <a>-Tags mit href-Zielangabe.
Absolute vs. relative Verlinkungen
Die Adress-URL kann als absolute oder als relative URL angegeben werden. Eine absolute URL enthält die Domain der verlinkten Website, zum Beispiel:
Dieser Hyperlink verlinkt auf die Expert-Center-Seite von Textbroker, egal auf welcher Website dieser Link platziert wird.
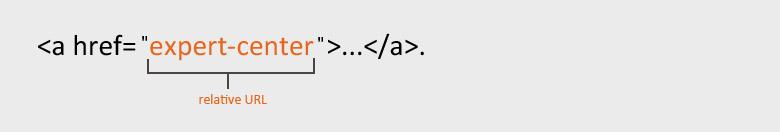
In einer relativen URL hingegen fehlt die Domain. Hier leitet der Link auf die Domain weiter, auf der sich der Hyperlink befindet, und hängt die angegebene Ziel-URL hinten an:
Dieser Hyperlink verlinkt nur auf die Expert-Center-Seite von Textbroker, wenn der Link auf einer Website der Domain textbroker.de platziert wird.
Mehr Klicks mit dem richtigen Anchortext
Der Anchortext ist der Teil des Texts, den die Leserinnen und Leser anklicken, um dem Link zu folgen. Er sollte also so formuliert werden, dass er deutlich macht, was die Nutzerinnen und Nutzer auf der verlinkten Seite erwartet.
Unter SEO-Expertinnen und -Experten ist umstritten, wie viele Wörter ein Linktext haben sollte, allerdings steht fest, dass sie variieren müssen, um möglichst natürlich zu wirken. Statt also (immer nur) aus einem einzelnen Wort, sollten Ankertexte auch aus Halbsätzen, vollständigen Sätzen oder zumindest mehreren Wörtern bestehen.
Gut zu wissen: Attribute
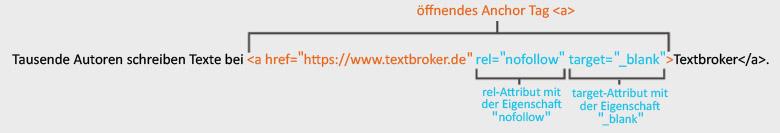
Neben dem href-Attribut kann ein Anchor-Tag weitere Attribute enthalten. Das „target”-Attribut zeigt dem Browser beispielsweise an, wie er die verlinkte Seite öffnen soll: Die Eigenschaft _blank definiert, dass der Browser die neue Seite in einem neuen Tab oder einem neuen Fenster öffnet. Es wird oft kombiniert mit dem „nofollow“-Attribut, das festlegt, dass die Suchmaschine diesen Link nicht in ihre Bewertung der verlinkten Website miteinfließen lassen soll.
Die einzelnen Attribute gehören in das einleitende Anchor-Tag. Sie werden ohne Komma eingefügt, die Position spielt dabei eine untergeordnete Rolle. Wichtig für den Browser sind die Anführungszeichen am Anfang und am Ende jeder Eigenschaft. Sie zeigen an, was dem Attribut angehört und was der Eigenschaft.
Beispiel eines <a>-Tags mit rel- und target-Attribut.
Listen
Neben der Aufbereitung des eigentlichen Texts sind Listen ein wichtiges Element der Textgestaltung. Sie lockern den Text auf, wichtige Informationen lassen sich kurz und übersichtlich zusammenfassen. Es gibt zwei Arten von Listen: die nummerierte Liste und die Stichpunktliste. In der Regel verlangen unsere Kundinnen und Kunden nur Stichpunktlisten, gelegentlich sind aber auch nummerierte Listen gefordert.
| Tags | Darstellung | |
|---|---|---|
| <ul>Stichpunktliste <li>ein Punkt</li> <li>ein Punkt</li> <li>ein Punkt</li> </ul> |
Stichpunktliste
|
|
| <ol>nummerierte Liste <li>erster Punkt</li> <li>zweiter Punkt</li> <li>dritter Punkt</li> </ol> |
nummerierte Liste
|
Tabellen
Etwas komplizierter wird es mit Tabellen. In diesem Format bündelst du eine ganze Menge an Informationen auf kleinem Raum. Sie eignen sich zum Beispiel sehr gut, wenn du in Ratgebern detaillierte Vergleiche zwischen mehreren Produkten ermöglichen willst. Eingeleitet wird die Tabelle mit dem table-Tag, über den du die Tabelle zusätzlich formatieren kannst (zum Beispiel mit Zeilenabständen, Rahmen, etc.), und dem body-Tag.
Danach öffnest du mit dem tr-Tag eine Zeile und unterteilst sie mit dem th-Tag in einzelne Spalten. Diese Spalten füllst du aus, bevor du die Zeile schließt und dann die nächste Zeile öffnest. Du formatierst die Tabelle also Zeile für Zeile. Als Beispiel siehst du hier eine Tabelle mit zwei Produkten und je zwei Eigenschaften, die verglichen werden:
<table>
<tbody>
<tr>
<th>Produkt 1</th>
<th>Produkt 2</th>
</tr>
<tr>
<th>Erste Eigenschaft des Produkts 1</th>
<th>Erste Eigenschaft des Produkts 2</th>
</tr>
<tr>
<th>Zweite Eigenschaft des Produkts 1</th>
<th>Zweite Eigenschaft des Produkts 2</th>
</tr>
</tbody>
Und so sieht das als formatierte Tabelle aus:
| Produkt 1 | Produkt 2 |
|---|---|
| Erste Eigenschaft des Produkts 1 | Erste Eigenschaft des Produkts 2 |
| Zweite Eigenschaft des Produkts 1 | Zweite Eigenschaft des Produkts 2 |
Wie du Tabellen weiter mit Elementen wie Rahmen und Zeilenabständen formatierst, kannst du dir unter anderem in den Tutorials bei SELFHTML anschauen.
Wie kombiniert man Tags?
Manchmal willst du vielleicht auch mehrere Tags kombinieren – so könnte es beispielsweise nötig sein, einen Link kursiv darzustellen. Das ist ohne Weiteres möglich, du musst hier nur darauf achten, dass du das zuletzt geöffnete Tag als Erstes wieder schließt. Im eben genannten Beispiel müssten die Tags also wie folgt angeordnet sein: <a href="textbroker.de"><i>Textbroker</i></a>.

Tipp der Textbroker-Redaktion:
Formatierung mit Tags hast du jetzt drauf? Dann zeig uns in unserem neuen HTML-Quiz, was du kannst! Bei Bestehen bekommst du von uns einen ausgewiesenen Slogan für dein Autorenprofil, den unsere Kundinnen und Kunden sehen können!
Wie lassen sich HTML-Tags überprüfen?
Verlangt ein Kunde oder eine Kundin für die Texte eine umfangreiche HTML-Formatierung, kann es schnell passieren, dass man einen Schrägstrich oder ein Anführungszeichen vergisst. Da solche Vertipper selbst bei einer sehr gewissenhaften Kontrolle häufig übersehen werden, kommt es schnell zu Fehlern, die die Formatierung zunichtemachen. Damit das nicht passiert, prüft unser System deine Texte, bevor du sie abgibst. Hast du ein HTML-Tag aus Versehen falsch gesetzt, bekommst du eine Fehlermeldung, in der das entsprechende Tag und die Textzeile, in der es zu finden ist, angegeben sind. So kannst du mögliche Fehler schnell aufspüren und beheben.
Alternativ kannst du auch ein sogenanntes HTML-Testbed nutzen, um deinen Text selbst zu prüfen. Kopiere ihn einfach in das vorgegebene Feld. Dann wird dir der Text so angezeigt, wie er auch nachher im Browser erscheint. Sieht irgendetwas nicht so aus, wie du es erwartet hast, hast du dich vermutlich bei einem der Tags vertippt oder einen schließenden Tag vergessen. Da das Testbed dich aber nicht explizit auf die Fehlerstelle hinweist, gestaltet sich die Suche hier gelegentlich etwas mühseliger.
Wir hoffen, dass wir dir mit diesem Tutorial die „Sprache des Webs“ etwas näherbringen konnten. Du möchtest dich noch eingehender mit HTML beschäftigen? Dann empfehlen wir dir die Seite SelfHTML. Hier findest du – neben zahllosen anderen Informationen – auch eingehende und leicht verständliche Beschreibungen zu allen Tags. Solltest du über gute Englischkenntnisse verfügen, ist auch die Seite W3Schools empfehlenswert. Hier sind die Informationen zu HTML noch umfangreicher aufbereitet.
 Schöne Texte mit Struktur sind genau dein Ding? Dann registriere dich bei Textbroker als Autor!
Schöne Texte mit Struktur sind genau dein Ding? Dann registriere dich bei Textbroker als Autor!Jetzt kostenlos anmelden






Kommentare
200257 15. Mai 2014 - 5:20
Sehr hilfreich – danke!
164679 15. Mai 2014 - 6:03
Danke für den Artikel und die angebotenen Seiten. Ich persönlich sehe des öfteren hier: http://www.admin-wissen.de/tutorials/html_lernen.html nach.
199157 15. Mai 2014 - 12:35
Es gibt zum Glück Möglichkeiten seinen Text, wenn er fertig gestellt ist, in das HTML-Format um zusetzen .rnDenn ich glaube diese Art des Schreibens sollte man von 0 an gelernt haben, wer sich aber den PC wie ich in Heimarbeit und nach Feierabend selber beigebracht hat würde für diese Schreibweise zig Tage brauchen, wie es dann hinterher aussieht werden wir sehen .rn
203494 15. Mai 2014 - 17:16
Danke für die Einführung und für weiterführende Links.
244374 10. August 2015 - 9:03
Danke. Diese umfassenden Infos waren für mich als relativ neue Autorin besonders hilfreich!
286804 7. Mai 2016 - 15:05
Danke. Allerdings denke ich, dass es einfacher wäre, den Text direkt in einem HTML-Editor für "Dummies" zu schreiben.
Ich verwende dazu das kostenlose Expression Web. Vielleicht gibt' aber auch schon was Neueres.
Besonders schätze ich, dass ich Ansicht und HTML gleichzeitig einblenden kann, so lerne ich gleich mit.
266755 20. Februar 2017 - 13:35
Sehr gut verständlich und hilfreich. Vielen Dank!
Anne Freund 28. November 2018 - 17:38
Als ich das letzte Mal versucht habe einen Text zu verkaufen, bin ich dran gescheitert, dass obwohl die Anzahl der Keywords und die Länge stimmte, der Text nicht angenommen wurde. Wie formatiere ich diese Keywords dann richtig? Normalerweise inzwischen ja via hashtag – bei Textbroker auch mit hashtag?
Francisca Wachler 28. November 2018 - 17:49
Hallo Anne,
warum die Abgabe deines Textes nicht funktioniert hat, kann ich leider ohne mehr Informationen nicht nachvollziehen.
Die Keywords müssen bei Textbroker nicht formatiert werden, auch nicht mit hashtag. Sie sollten einfach so in den Text integriert werden, wie der Auftraggeber sie vorgegeben hat. Die Groß- und Kleinschreibung kannst du anpassen, sodass sie der gültigen Rechtschreibung entspricht.
Wenn Flexionen und Stoppwörter erlaubt sind (ob das der Fall ist, siehst du in der Auftragsübersicht), kannst du die Keywords grammatikalisch an den Text anpassen, damit er besser lesbar ist.
Bei Unsicherheit kontaktiere einfach den Kunden über das Nachrichtensystem oder den Textbroker-Support. Unsere Mitarbeiter dort helfen dir im Zweifelsfall gerne weiter.
Herzliche Grüße aus der Textbroker-Zentrale!
Sarah 17. Mai 2021 - 10:41
Vielen Dank für diese hilfreichen Informationen