Das sind die 10 UI-/UX-Designtrends in 2022
Statistiken zufolge besuchen 88 Prozent der Besucher eine Website nicht wieder, wenn sie sich als unpraktisch erweist oder wenn sie nicht in der Lage sind, schnell das zu finden, wonach sie gesucht haben. Das Design der Benutzeroberfläche (UI – User Interface) und des Benutzererlebnisses (UX – User Experience) sind der Schlüssel zu einer klaren und angenehmen Kundenerfahrung.

Designtrends entwickeln sich ständig weiter. Wir haben eine Auswahl der wichtigsten Punkte zusammengestellt, die man beim UI- und UX-Design im Jahr 2022 beachten sollte. Aufmerksamen Lesern wird auffallen, dass manche Trends bereits seit mehreren Jahren existieren. Das ist eine Tatsache, aber sie entwickeln sich ständig weiter. Wenn du die folgenden Richtlinien befolgst, kannst du eine Website erstellen, die Besucher anzieht und ihr Interesse aufrechterhält.
1. Mobile-First-Ansatz
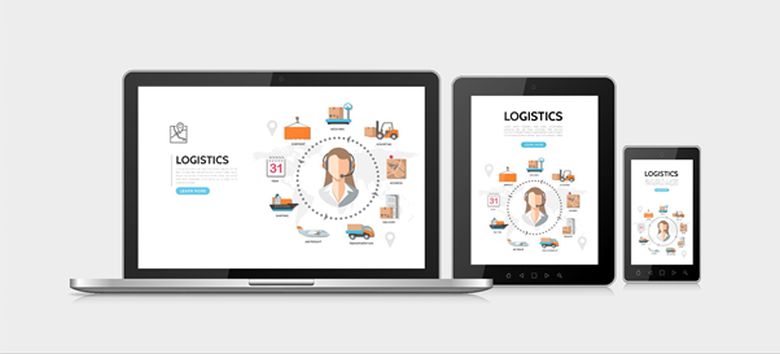
7,1 Milliarden Mobilfunknutzer weltweit sind ein guter Grund, dich mit mobilen Geräten zu beschäftigen. Mehr als die Hälfte des Traffics auf kommerziellen Websites kommt bereits von mobilen Geräten. Im Jahr 2025 werden voraussichtlich 7,5 Milliarden Menschen ein Smartphone und andere Geräte besitzen. Die Geräte werden immer vielseitiger und bieten den Nutzern unzählige Möglichkeiten. Das bedeutet, dass du bei der Entwicklung von Webprojekten mobilen Nutzern Priorität einräumen solltest.

Quelle: macrovector / Freepik
2. Erweiterte Personalisierung
Sie steht nach wie vor an der Spitze der UX- und UI-Designtrends. Während es früher ausreichte, die Interessen der Zielgruppe zu berücksichtigen, wird die Personalisierung mittlerweile immer genauer, was es ermöglicht, die Bedürfnisse jedes einzelnen Nutzers zu berücksichtigen. Dies wird durch künstliche Intelligenz und maschinelles Lernen leichter. Mit Hilfe dieser Technologien ist es möglich, das menschliche Verhalten zu analysieren und relevanten Content zu empfehlen. Netflix ist wahrscheinlich das deutlichste Beispiel für diesen Trend.
3. Sprachsteuerung und Suche
Die Verwendung von Sprachassistenten (Google Assistant, Alexa, Siri) ist alltäglich geworden. Ihre Beliebtheit nimmt immer weiter zu. Sprachsteuerung und Sprachsuche werden möglicherweise schon bald mit den herkömmlichen Methoden konkurrieren.

Quelle: pch.vector / Freepik
Die sprachgesteuerte Benutzeroberfläche (VUI – Voice User Interface) ist vor allem deshalb praktisch, weil man damit Zeit spart und keinen Text in die Benutzeroberfläche eingeben muss. Moderne Technologien für maschinelles Lernen bieten hier enorme Möglichkeiten. Daher lohnt es sich, die Elemente auf einer Website zu identifizieren, mit denen Nutzer mit ihrer Stimme interagieren können und hier entsprechende Möglichkeiten zu implementieren.
4. Mehr 3D-Elemente
Dieser Trend ist zwar nicht neu, im Jahr 2022 wird es hier aber definitiv Veränderungen geben. Zurzeit gibt es die Tendenz, einheitlich große dreidimensionale Inserts zu verwenden. Diese erhöhen allerdings die Ladezeit der Seite oder die Startzeit der mobilen Anwendung. Daher werden sich Designer im Jahr 2022 vermutlich auf kleinere Frameworks konzentrieren, um die Startzeit zu verkürzen. Warum brauchen wir überhaupt 3D-Elemente? Zum Beispiel um:
- die Usability zu verbessern
- Aufmerksamkeit zu erregen
- Originalität hinzuzufügen
- das Design zu ergänzen
Der 3D-Trend macht Websites noch interessanter. Eine einzigartige visuelle Gestaltung spricht das Publikum an und nutzt den verfügbaren Raum voll aus. Es ist davon auszugehen, dass dreidimensionale Elemente den Nutzer länger auf der Seite halten und sie zudem die Indexierung durch Suchmaschinen deutlich verbessern.
5. Neumorphismus
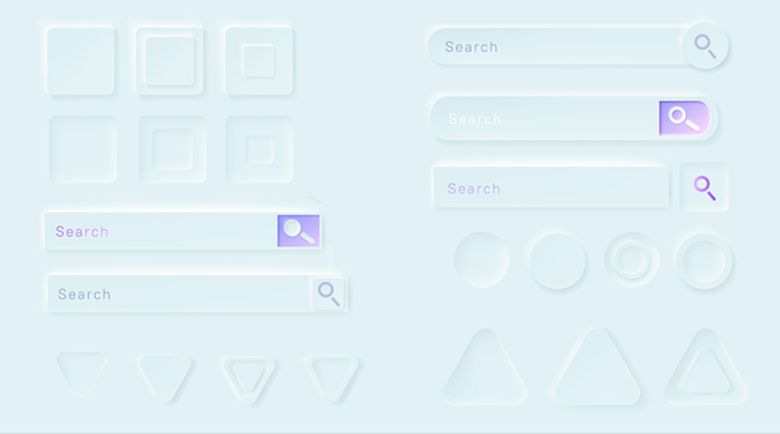
Einer der wichtigsten Trends in den Jahren 2020 und 2021 bleibt weiterhin aktuell: Neumorphismus ist eine Kombination der Wörter „neu“ und „Skeuomorphismus“ (realistisches Interface). Der Trend zeichnet sich durch eine Verschmelzung von Realismus und Futurismus aus. Verwende dazu Unschärfe, Korrektur der Schattenintensität und andere Effekte. Die Ergebnisse sehen modern und attraktiv aus. Es entstehen Bilder, die man sich lange ansehen möchte. Individuell gestaltete Elemente in diesem Stil sind immer ein Blickfang.

Quelle: upklyak / Freepik
6. Dunkelmodus
Viele Entwickler haben bereits im Jahr 2020 den Dunkelmodus auf Websites oder in Apps implementiert. Es heißt, das Designteam von Instagram sei das erste gewesen, das diesen Modus implementiert habe und damit das Aussehen der mobilen Anwendung komplett verändert hat. Der Trend setzte sich weltweit durch, nachdem der Dunkelmodus auch auf Geräten mit iOS und macOS aufgetaucht war.
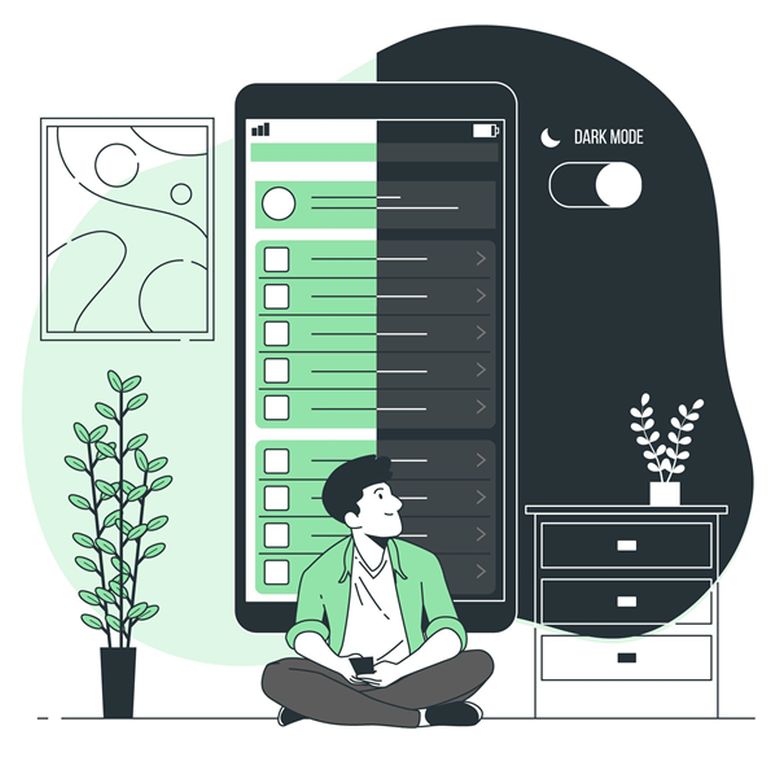
Es ist davon auszugehen, dass im Jahr 2022 die meisten mobilen Anwendungen alternativ ein dunkles Design anbieten werden. Wir sprechen hier nicht nur über den „schwarzen Bildschirm“, sondern auch über andere Farben wie Braun, Dunkelgrün, Schwarz, Blau usw. Dies gilt nicht nur für Spiele und Multimedia, sondern auch für andere mobile Anwendungen (einschließlich Instant Messenger).

Quelle: stories / Freepik
Der Dunkelmodus könnte sich im Jahr 2022 über mobile Geräte hinaus auf Desktop-Geräte ausweiten. Auch die Zahl der Websites mit alternativen Designoptionen wird wachsen. Die Nutzer können dann die Farbe der Oberfläche wählen, die ihnen am besten gefällt.
Warum dunkle Themes so beliebt sind:
- Man kann damit einzelne Details besser hervorheben.
- Der Akku des mobilen Geräts wird geschont.
- Sie sind angenehmer für die Augen.
Das wachsende Interesse an dunklen Designs verändert die vertraute Oberfläche vieler Websites und Anwendungen – in den kommenden Jahren werden fast 100 Prozent auf die neue Designoption umgestellt werden.
7. Neue Schriftarten
Typografie-Vorlieben ändern sich jedes Jahr. Das ist einfach zu erklären: Nutzer sind es schnell leid, immer die gleichen klassischen Schriftarten in Texten auf Websites und in Anwendungen zu sehen.
Seit 2020 gibt es einen Trend, mehrere Schriftarten gleichzeitig auf einer Seite zu verwenden. Dieser Trend wird sich jedoch bis 2022 in Richtung eines einheitlichen Stils verändern. Im Jahr 2022 werden sich also viele Entwickler auf die Verwendung einer einzigen Schriftart für ihr Projekt konzentrieren. Gleichzeitig werden viele Designer den Minimalismus aufgeben, denn die Fülle an einfachen Schriftarten hat dazu geführt, dass Tausende von gleich aussehenden Websites entstanden sind.
Erwartete Trendmerkmale:
- Serifenschriftart.
- Änderung der Größe von Wort zu Wort.
- Platzierung einer durchsichtigen Schriftart auf einer undurchsichtigen Schriftart.
- Hinzufügen von Kursivschrift und Sättigung.
Wenn du diesen Trend nutzen und dein Projekt von anderen hervorheben möchtest, dann musst du dich von den vertrauten und bekannten Schriftarten entfernen und etwas Originelles und gleichzeitig Praktisches für die Nutzer wählen.
8. Mikrointeraktionen
Überraschenderweise kennen die meisten modernen Entwickler diese hilfreiche Methode zum Aufbau von Nutzerkommunikation nicht, obwohl sich Mikrointeraktionen direkt auf das Nutzerwachstum und die Antwortraten auswirken. Das wird sich 2022 aber ändern. Mikrointeraktionen werden vermutlich ein wichtiger Trend in der modernen Entwicklung sein.
Beispiele für Mikrointeraktionen sind:
- die Möglichkeit, den Farbton für jeden Zustand des Programms zu ändern
- Visualisierung des Ladevorgangs der Seite
- animierte Übergänge
- taktile Reaktionen in der mobilen Anwendung
- interessante Reaktion auf Benutzeraktionen (z. B. auf das Drücken von Tasten)
Dieser Trend wird die Interaktion der Nutzer mit einer Anwendung oder Website „menschlicher“ machen. Das lässt sich dadurch erklären, dass der Nutzer den Kontakt und die Reaktion spürt. Die hervorgerufenen Emotionen werden zu Faktoren, die dazu führen, dass man mehr Zeit auf einer Seite verbringt und nach einiger wiederkehrt.
9. Designleistung
Mit der Verbesserung der Kommunikationsstandards wird 5G bereits alltäglich. Trotz des Widerstands gegen die Umsetzung dieser Norm aufgrund möglicher Umweltprobleme beeinflusst sie bereits künftige Trends.
Alles wird schneller und Nutzer erwarten, dass Websites und Anwendungen auch viel schneller geladen werden. Die Fülle an Designelementen verlangsamt aber das Laden erheblich. Deswegen ist es besser, nur solche Elemente in der Benutzeroberfläche zu verwenden, die für die Besucher wirklich nützlich sind und die Leistung der Website oder Anwendung im Jahr 2022 nicht zu stark beeinträchtigen.
10. Anpassungsfähigkeit
Das ist ein sehr wichtiger Trend, der in der modernen Welt voller mobiler Geräte nicht ignoriert werden kann. So sind die Eigenschaften der Bildschirme bei allen Geräten unterschiedlich. Es gibt rahmenlose Smartphones, Handys mit runden Ecken, flexible Geräte und Geräte mit unterschiedlich großen Bildschirmen.
Nun gilt es, daran zu arbeiten, die mobilen Versionen der Websites an diese Merkmale anzupassen. Das Bild auf dem Bildschirm eines jeden mobilen Geräts muss von hoher Qualität sein, auch in Bezug auf Funktionalität und Betrachtungskomfort.
Anpassung bedeutet:
- den ganzen Bildschirm auszufüllen
- praktische Navigation mit Gesten
- Verbesserung der visuellen Wahrnehmung
- Erstellung von vollwertigen grafischen Details
- maximale Bildqualität
Die Anpassungsfähigkeit ist natürlich alles andere als ein neuer Trend im UX-Design, aber die heutigen Anforderungen sind viel komplexer als die der Anfangszeit. Das neue Aussehen mobiler Geräte stellt die Entwickler vor neue Herausforderungen: Die Benutzeroberfläche muss umgeschrieben oder angepasst werden. Eine komfortable Anzeige auf dem Bildschirm ist gut. Es ist aber wichtig, dass sie auch praktisch und attraktiv ist.
Neben dem Trend zur Anpassungsfähigkeit gibt es auch einen Multiplattform-Trend. Der durchschnittliche Nutzer hat mehrere Geräte: einen Computer, ein Tablet, ein Smartphone, ein tragbares Gerät usw. Ihm ist es wichtig, dass die praktischen Funktionen und das erwartete Nutzererlebnis auf jedem Gerät gleichzeitig verfügbar sind.
Fazit
Das UX- und UI-Design im Jahr 2022 wird zunehmend vom Nutzererlebnis abhängen. Der Einsatz von künstlicher Intelligenz ermöglicht es, die individuellen Bedürfnisse zu analysieren und die passenden Lösungen zu kreieren. Besonderes Augenmerk sollte auf Mikrointeraktionen gelegt werden und auch Trends in Bezug auf das visuelle Design müssen berücksichtigt werden.
Über den Autor:

Dmytro Leiba ist Marketingexperte bei Logaster, dem Online-Generator von Markenidentitäten. Er verfügt über praktische Erfahrung in verschiedenen Bereichen des Marketings, die er in seinen Artikeln gerne weitergibt. In seiner Freizeit reist er gerne und liest.

Keine Kommentare vorhanden